2024 網頁開發的知識重點
前端

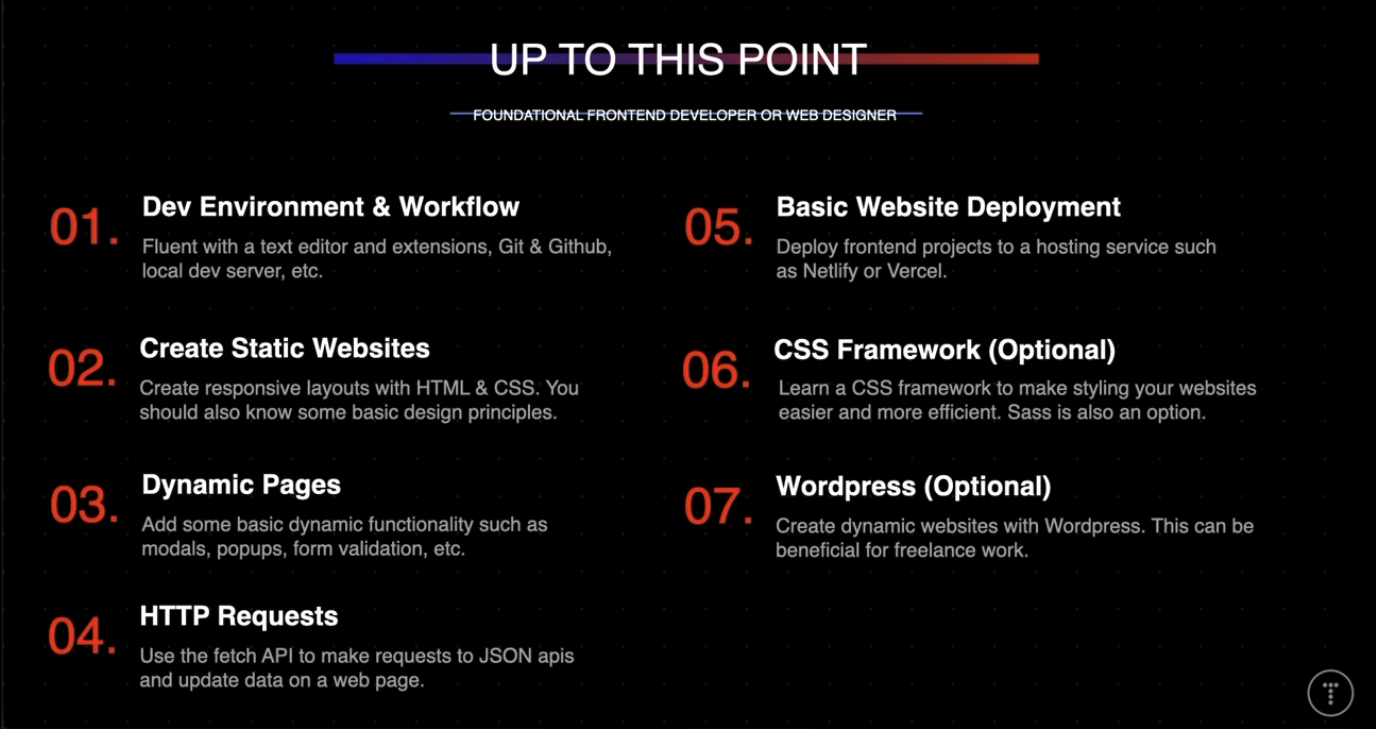
- 開發環境配置和工作流的掌握
- 靜態頁面製作
- 頁面互動效果
- 通訊協定的機制
- 應用部署的工具
- css撰寫的輔助框架
- 日漸過時,但還是存在的Workpress

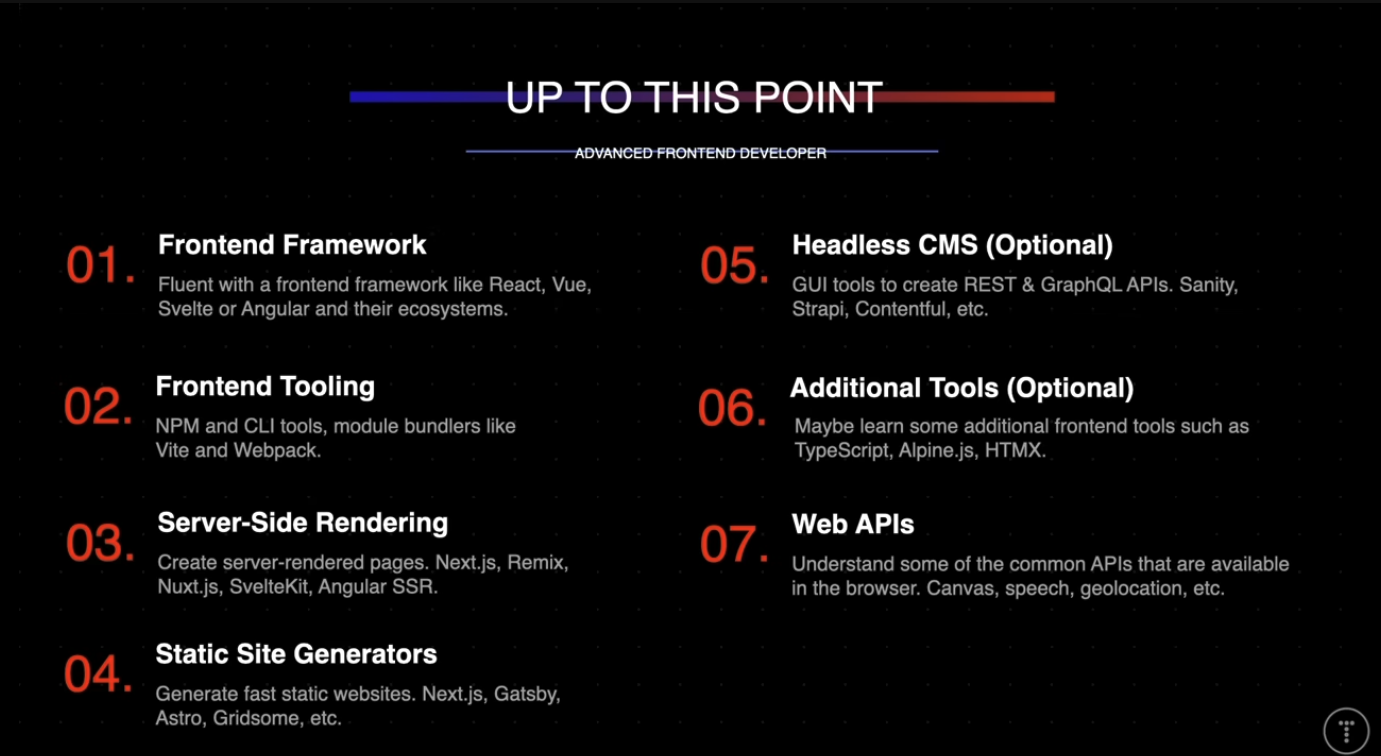
- Svelte已經被作者納入主流框架
- Vite發展穩定
- SSR的技術知識
- SSR的框架
- 使用headless CMS控管網站內容/資料
- 要做複雜且龐大的系統 可以選用的工具 像是TypeScript
- 瀏覽器提供強大的API需要掌握
Reference: Web Development In 2024 - A Practical Guide
